MUI design in USETUP
What makes the translation between other ReactOS modules and USETUP different is the MUI (Multilingual User Interface) internal implementation differences. In ReactOS,
or rather specifically within the Windows subsystem environment, the user mode software as well as any other module that use resource controls (e.g. static texts,
combo boxes, dialog boxes, bitmap images, et al) are encapsulated in a file with filename extension format as .rc (which stands for, without a doubt, resource
control). Such resource files are handled by MUI which in turn such interface is handled by Win32k, the kernel frontend of Windows subsystem environment. This makes the process
of translating modules of the ReactOS project easier for translators. For more information how to translate ReactOS, please consult this article.
Although considering the fact that USETUP is a native application module, that is, the application links directly against the Native API (the NTDLL library) and doesn't use or depend on any other Windows subsystem environment related libraries such as USER32.DLL, GDI32.DLL and so forth it is pretty obvious that it can't use the resource controls of the Windows subsystem. And here's where USETUP comes up with its own MUI implementation. Keep in mind I don't intend to dive too deep into the MUI internals of USETUP as I'll only explain the basic details of the MUI design in USETUP to make it clear for people who want to translate USETUP before actually translating this component in the first place. With that said, let's get started.
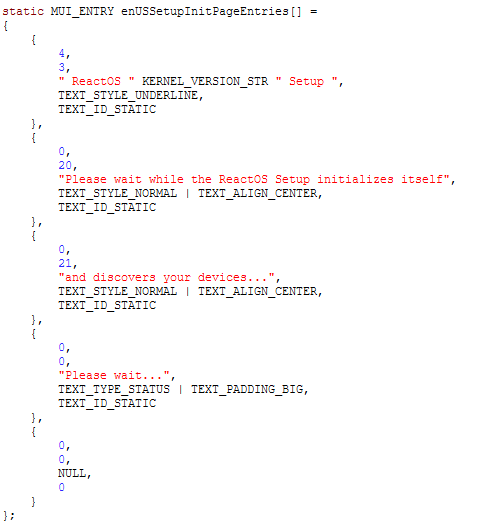
The MUI bases upon the concept of pages and entries. A page is basically the very whole portion of the screen with entries being the actual contents within a page. Strings and error strings are the subset of an entry in a page. Such concept that represents the actual functionality under the hood of MUI is implemented based upon the data structures declared in this header (mui.h).
typedef struct
{
SHORT X;
SHORT Y;
PCSTR Buffer;
DWORD Flags;
INT TextID;
} MUI_ENTRY, *PMUI_ENTRY;
X and Y are the coordinate points of the text, Buffer is the actual buffer string that represents the actual text, Flags denotes
the MUI text style flags that change the appearance of the said text itself of an entry (such as TEXT_STYLE_NORMAL flag which denotes a normal text and so on) and TextID
is the unique ID that represents the entry.
typedef struct
{
LONG Number;
MUI_ENTRY * MuiEntry;
} MUI_PAGE;
As for pages, a page is identified by a number ID, Number, and MuiEntry is the entry in the page. It's worth noting that a page can have multiple
entries.
typedef struct
{
PCSTR ErrorText;
PCSTR ErrorStatus;
} MUI_ERROR;
typedef struct
{
LONG Number;
PCSTR String;
} MUI_STRING;
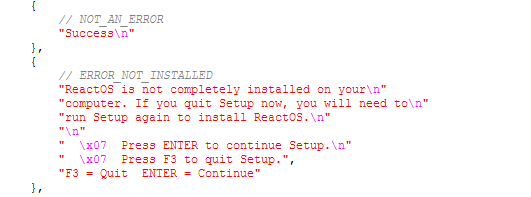
As I've told above, strings and error strings are the subset of an entry that operate independently and are declared by their respective data structures on their own. ErrorText is the
error string in question and ErrorStatus is the status error code that points the nature of the status error. Regarding MUI_STRING is a data structure
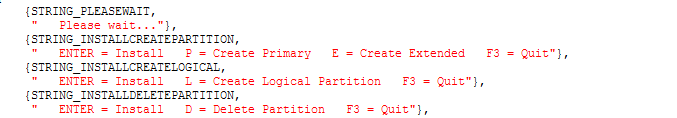
used to denote dynamic strings, which Number represents the unique number instance of the string and String is the buffer that points to the actual string text.
typedef struct
{
PCWSTR LanguageID;
PCWSTR LanguageDescriptor;
const MUI_PAGE * MuiPages;
const MUI_ERROR * MuiErrors;
const MUI_STRING * MuiStrings;
} MUI_LANGUAGE_RESOURCE;
Finally the last data structure represents the instance of a language locale, or in other words, the details that actually define the language resource as a whole. LanguageID is the
locale identifier (e.g.00000809 is the ID locale for British English), LanguageDescriptor is the descriptor of a language (e.g. English (United Kingdom)) and the last
three members of the data structure are the MUI contents of a language resource being the pages with respective entries, error and dynamic strings.
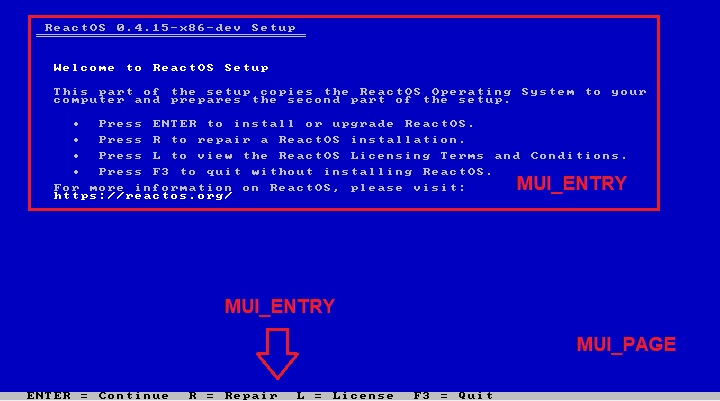
All in all, this is the basic and overall functionality of MUI in USETUP. Here's a screenshot which demonstrates "Welcome to ReactOS Setup" page, with entries explicitly pointed.